Choosing the Right Technology Stack for Your App: A Comprehensive Guide

In today's fast-growing technology science, choosing the right technology stack for your app should be a good choice that can essentially influence your project's success. Whether you're an arranged developer or a business owner setting out on your first app development, the technology stack you select will choose your app's execution, adaptability, and for the most part user experience. This comprehensive guide is here to walk you through the complicated process of making this noteworthy choice, so you can develop your app on a strong foundation.
- Global revenue for enterprise application software will reach 479 billion U.S. dollars in 2026.
- In 2022, IT spending on enterprise software amounted to around 783 billion U.S. dollars worldwide, a growth of 7.1% from the previous year.
- The average Spend per Employee in the Application Outsourcing market is projected to reach US$34.06 in 2023.
Understanding Your Project
To make a good choice, it's significant to clearly understand your project's necessities, recognize the part of the technology stack, and characterize clear project goals.
Understanding Your Project's Requirements
Start by picking up a profound understanding of your project's particular requirements. This includes identifying your target audience, the fundamental highlights and functionalities your app must have, and any scalability and security needs. This introductory step serves as the bedrock for making informed decisions around your technology stack.
The Role of Technology Stack in Project Success
The technology stack, with programming languages, frameworks, libraries, and tools, plays a serious part in your project's success. It directly impacts factors like functionality, execution, scalability, and user experience. Technology stack choice can lead to complications, delays, and increased development costs. To ensure project success, select a stack that adjusts together with your long-term goals and addresses the needs of your project.
Defining Project Goals
Project goals are the directing stars of your development process. Clearly characterizing your goals is fundamental for making informed choices about your technology stack. Whether you point to rapid market infiltration, long-term maintainability, or innovation in a particular space, your goals ought to reflect your app's purpose. They moreover affect budgeting and asset allotment, guaranteeing that your chosen stack can accommodate the requirements set by your goals.
The choice of the proper technology stack for your app may be a choice that should not be taken gently. By understanding your project's requirements, recognizing the pivotal part of the technology stack, and characterizing clear extended goals, you'll clear the way for an effective development journey that adjusts together with your project's goals.
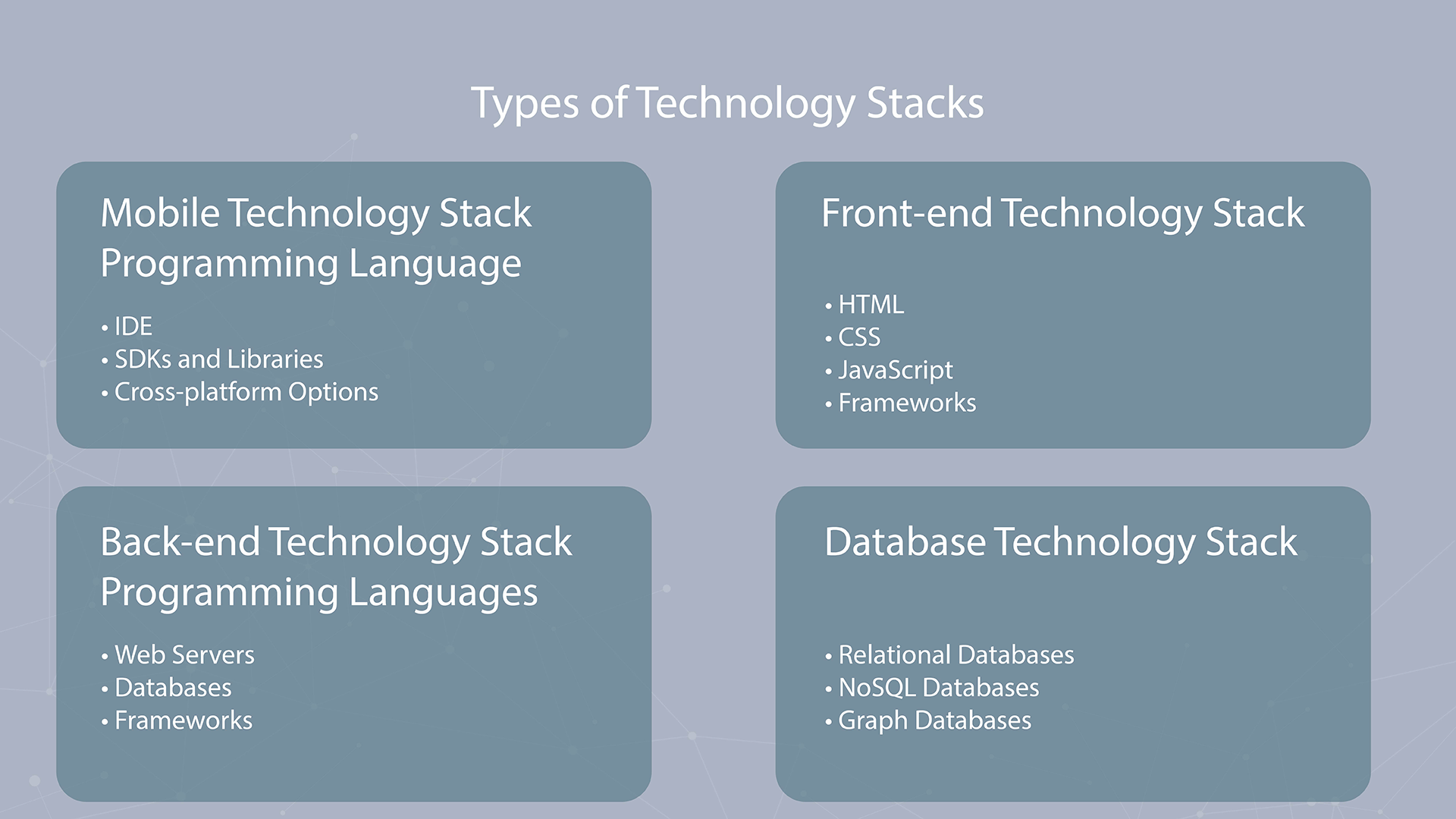
Types of Technology Stacks

The technology stack you select can essentially affect your app's performance, adaptability, and development process. To create an informed choice, it's fundamental to get the most categories of technology stacks: Mobile, Front-end, Back-end, and Database, and the components that make up each.
1. Mobile Technology Stack
When creating a mobile application, you have got two essential platforms to consider: Android and iOS. Each platform requires a different technology stack:
| Component | Android | iOS |
|---|---|---|
| Programming Language | Java, Kotlin | Swift, Objective-C |
| IDE | Android Studio | Xcode |
| SDKs and Libraries | Android SDK, Various Libraries | iOS SDK, Various Libraries |
| Cross-platform Options | React Native, Flutter | React Native, Xamarin |
2. Front-end Technology Stack
The front-end of your app is what users see and associate with. A vigorous front-end stack guarantees a consistent user experience. Key components include:
| Component | Description |
|---|---|
| HTML | Structuring content |
| CSS | Styling and design |
| JavaScript | Interactivity and dynamic behavior |
| Frameworks | React, Angular, Vue.js |
3. Back-end Technology Stack
The back-end of your app is capable of preparing data, managing user accounts, and dealing with requests. Common components include:
| Component | Description |
|---|---|
| Programming Languages | Python, Ruby, Java, Node.js, PHP |
| Web Servers | Apache, Nginx, etc. |
| Databases | SQL (MySQL, PostgreSQL, Microsoft SQL Server), NoSQL (MongoDB, Cassandra), Graph (Neo4j) |
| Frameworks | Ruby on Rails, Django, Express.js, Laravel |
4. Database Technology Stack
Databases are the spine of your app, putting away and managing data proficiently. The type of database you select depends on your data model and adaptability requirements:
| Database Type | Description | Examples |
|---|---|---|
| Relational Databases | Structured data with predefined schemas | MySQL, PostgreSQL, SQL Server |
| NoSQL Databases | Unstructured or semi-structured data | MongoDB, Cassandra, Redis |
| Graph Databases | Complex data relationships | Neo4j |
These tables give a quick reference to the components of each technology stack category, making it simpler for decision-makers and developers to get the options accessible and select the foremost suitable components for their app development project.
Factors to Consider
Your choice will significantly impact your app's success, scalability, performance, and security. Here are some essential factors to consider when making this crucial decision.
Project Requirements
Begin by understanding your app's unique requirements. What is its purpose? What highlights would you like? What platforms will it run on? A detailed project scope will offer assistance to decide which technologies suit your needs.
Scalability
Consider your app's potential for development. Will it handle expanded loads and users within the future? Select technologies that permit for simple adaptability, like cloud-based administrations and microservices engineering.
Performance
Performance is pivotal to a great user experience. Evaluate your app's performance requests and select technologies that optimize speed and responsiveness. For case, on the off chance that you need a quick front-end, you might prefer a framework like React or Angular.
Security
Security should never be an afterthought. Your technology stack should support strong security measures, particularly in case your app deals with sensitive information. Encryption, confirmation, and authorization conventions are imperative contemplations.
Development Team Expertise
Consider the skill of your development team. Choosing a stack that adjusts along with your team's abilities can lead to faster development and way better comes about. In case your team is well-versed in JavaScript, selecting Node.js for the back-end could be a good choice.
Project Budget
Your budget could be a basic factor. A few technologies and platforms come with authorizing costs or require specialized ability, which can affect your project's general budget. It's fundamental to adjust your technological goals with financial imperatives.
Community and Support
Selecting largely adopted technologies with dynamic communities and solid support is a good idea. These communities can give profitable resources, plugins, and solutions to common challenges.
Choosing the proper technology stack for your app may be a choice that shouldn't be hurried. It requires a thorough evaluation of your project's needs, your team's capabilities, and your budget. Keep an eye on factors like scalability, execution, and security, and do not disregard the long-term maintenance and support needs of your chosen TechStack. By carefully considering these components, you'll clear the way for a successful and proficient app development process.
Popular Technology Stacks

In this part, we'll give an outline of commonly used technology stacks and talk about the pros and cons of three well known ones. Here are commonly used technology stacks:
MEAN Stack
- Overview: Mean stands for MongoDB, Express.js, Angular, and Node.js. It is an all-JavaScript stack known for its flexibility and speed.
- Pros: Mean allows for fast development, real-time applications, and is exceedingly scalable. Its use of JavaScript all through disentangles the development process.
- Cons: Complexity may be an issue for beginners. Angular can be resource-intensive, influencing performance on client-side-heavy applications.
MERN Stack
- Overview: MERN comprises MongoDB, Express.js, React, and Node.js. Like Mean, it emphasizes JavaScript but integrates React for building smart user interfaces.
- Pros: MERN combines the qualities of JavaScript with React's component-based architecture, making it an fabulous choice for building dynamic and interactive applications.
- Cons: It may require a more profound learning bend, and developers familiar with React may find it more comfortable to work with.
LAMP Stack
- Overview: Lamp features Linux, Apache, MySQL, and PHP (or in some cases Python/Perl). It's been a long-standing choice for web development.
- Pros: Lamp contains a big history and a huge community of users. It's well-documented, and PHP is simple for beginners to learn.
- Cons: Some consider Lamp as an aging technology compared to Mean and MERN. It might not be the finest choice for profoundly real-time or data-intensive applications.
Real-World Examples
| Company | Technology Stack | Application/Use | Emphasis/Advantage |
|---|---|---|---|
| MEAN | Real-time capabilities, adaptability | Real-time features, adaptability | |
| MERN | Inside administration tools | React's UI capabilities | |
| WordPress | LAMP | Content management system | Server-side scripting |
The choice of technology stack should adjust along with your project's particular necessities and the skills of your development team. MEAN, MERN, and LAMP all have their qualities and weaknesses. By assessing your project's needs and considering the pros and cons of each stack, you'll make a clever choice that sets your app up for success.
Matching Your Project Needs
To make a clever choice, it's fundamental to align your technology stack along with your project's particular requirements. Here's a brief guide on how to do fair that, with a few illustrative case studies:
Understanding Your Project Needs
Before jumping into the selection process, it's fundamental to have a clear understanding of your project's goals, budget, and timeline. Consider the following variables:
- Functionality: What highlights and capabilities does your app require? Different TechStacks offer varying qualities in terms of functionality.
- Scalability: Will your app have to handle high activity loads and scale with developing demand? A few TechStacks are way better suited for scalability than others.
- Budget: Assess the cost of development, licensing, and upkeep for each TechStack component. Be careful of your budget imperatives.
- Timeline: Are you working with a tight deadline? Some TechStacks offer quicker development and arrangement choices.
Technology Stacks for Project Success
E-commerce Platform
Consider an e-commerce platform seeking out for a robust, scalable, and high-performance TechStack. They might decide on a combination of technologies like Node.js for real-time highlights, a NoSQL database like MongoDB for dealing with product data, and React for a responsive front-end. This TechStack guarantees seamless user experiences and handles expansive data and traffic viably.
Content Management System (CMS)
A CMS project with a limited budget and brief timeline might select a TechStack like WordPress. It offers a wide extent of pre-built topics and plugins, making development quicker and more cost-effective. Typically an awesome case of adjusting the TechStack with project constraints.
Data Analytics Platform
For a data analytics app requiring complex data processing, a TechStack including Python for data control and visualization, coupled with Apache Spark for distributed data processing, can be perfect. This TechStack suits the project's particular requirements by offering capable data analytics capabilities.
Adjusting your technology stack along with your project's particular requirements is fundamental for achieving success. Cautious thought of your project's goals and a deep understanding of available technologies will assist you make clever choices and construct a dependable and effective app.
Best Practices
Here are some best practices for choosing and keeping up a strong technology stack for your mobile application:
- Assess Project Requirements: Begin by altogether understanding the project's requirements, destinations, and target audience. Consider factors like the platform (iOS, Android, or cross-platform), the complexity of the app, and any special functionalities.
- Platform Selection: Select whether to go local (using platform-specific languages like Swift or Kotlin) or cross-platform (using frameworks like Respond Local or Ripple). The choice ought to alter at the side your project's scope and resources.
- Stay Current with Technology Trends: The mobile app scene growing up rapidly. Staying updated with recent technologies, programming languages, and frameworks is a must. Regularly evaluate your stack to ensure it joins the recent progressions.
- Security and Security: Security should be a major point. Use secure coding practices and consider actualizing highlights like data encryption, user verification, and secure communication protocols. Stay informed around rising security threats and best practices for diminishing them.
- Performance Optimization: Performance is essential. Select capable data capacity and recovery stages, optimize code, and use caching components.
- User Experience (UX) and Design: Your technology stack must support UI/UX. Guarantee your chosen frameworks and tools empower smooth animations, responsive layouts, and a user-friendly experience. Comply with platform-specific design guidelines.
- Scalability: Arrange for future development by selecting technologies that can effortlessly scale. This includes using cloud administrations, load balancing, and microservices engineering. Scalability is basic to oblige a developing user base and advancing highlights.
- Testing and QA: Execute a vigorous testing strategy that includes unit testing, integration testing, and nonstop integration. Automate tests wherever possible to preserve quality and decrease the risk of relapse.
- Documentation: Keep up comprehensive documentation for your technology stack. This will help onboarding new team members, investigating issues, and arranging for future upgrades.
- Community and Support: Select technologies with dynamic communities, as they can deliver vital resources, libraries, and solutions. Well-supported tools are less likely to be out of date.
- Future-Proofing: Point for flexibility in your tech stack. Avoid technologies that have unreasonably niche or exclusive, which can lead to merchant lock-in. Use open guidelines and open-source arrangements to future-proof your app.
Selecting the right technology stack for an application requires a combination of cautious planning, staying informed around industry trends, and considering scalability, security, and user experience. By taking after these best practices and maintaining flexibility in your stack, you can set your application up for long-term success and adjust to the ever-changing world of innovation.
Case Studies

Selecting the proper technology stack could be a basic choice within the app development process. The choice can essentially affect the app's performance, scalability, and generally success. To shed light on the significance of this choice, let's look at a number of case studies of mobile and web apps and the technology stacks that contributed to their triumph.
- Technology Stack: Initially, Instagram used Django for the backend, Objective-C for iOS, and Java for Android. Over time, they transitioned to Python for the backend and received React Native for cross-platform app development.
- Success Analysis: Instagram's move to React Native streamlined development, decreased code duplication, and kept up a steady client experience over platforms. This change not only spared time and assets but moreover guaranteed high app performance.
Netflix
- Technology Stack: Netflix utilizes a strong technology stack, depending on JavaScript for its web applications, and a combination of Swift and Java for mobile apps.
- Success Analysis: By using JavaScript, Netflix accomplishes consistent streaming over different devices and browsers. Moreover, native development languages empower them to saddle platform-specific features, improving the user experience on iOS and Android.
Airbnb
- Technology Stack: Airbnb's backend is built with Ruby on Rails, and they utilize React Native for their mobile applications.
- Success Analysis: Airbnb's adoption of React Native allow them to preserve a single codebase for both iOS and Android, saving development time and costs. This choice streamlined highlight arrangement and guaranteed a long term user experience.
These points emphasize the important part of technology stack determination inside the success of an app. The choices made by these companies were driven by factors such as development productivity, scalability, and the need to use platform-specific highlights. It is clear that each application's special requirements and goals played a basic part in forming their technology stack choices, pointing to the centrality of a well-thought-out choice when setting out on app development.
Conclusion
Rapidly growing the world of technology, choosing the right technology stack for your app could be a good choice. Whether you are a prepared developer or a business owner making your own application, your choice of technology stack will be optional for your project's success.
Technology stacks have various categories – Mobile, Front-end, Back-end, and Database, each with particular components and characteristics. Comprehending these categories is basic for making the correct choice.
Key points include project requirements, scalability, performance, security, team ability, budget definitions, and community support. Adjusting these factors is basic for a successful technology stack determination.
We studied well known technology stacks, highlighting their strengths and weaknesses. Your choice ought to adjust with your project's unique requirements.
Real-world case studies emphasized the significance of adjusting your technology stack together with your project's requirements. Whether you're making an e-commerce platform, a content management system, or an information analytics app, the correct technology stack is the guarantee of success.
Best practices are fundamental: stay current with technology trends, prioritize security, optimize performance, and consider scalability to guarantee your technology stack remains steady over time.
Your technology stack is the heart of your app's architecture, influencing efficiency, scalability, security, and performance. Making an informed decision is paramount. If the tech landscape appears daunting, seek professional guidance from experts. Their experience and expertise are invaluable.
iOS App Development, App Development Team, Uber Eats Development, Product Life Cycle, Analytics App, Apps Like Siri, Taxi App, Software Development, AI App, Delivery App, Clutch, ML App, App Development, Booking App, IoT App, Uber App, Wallet App, Dating App, AR App, Brand, Android App,
Choosing the Ideal Technology Stack
Explore the process of selecting the best technology stack for your app
Our Approach Includes:
✅ Comprehensive tech evaluation
✅ Customized stack recommendations
✅ Proven success in tech implementation
FAQ
When choosing a technology stack for your application, you should consider the points like the app's goals, target audience, adaptability requirements, development team's skill, budget, and time constraints. Think about the programming languages, frameworks, and tools that adjust along with your project's essential needs and goals.
The choice between frontend and backend technologies depends on your app's functionality. If you want to create a user interface, you'll need frontend technologies like HTML, CSS, and JavaScript. For the backend, you'll require server-side languages (e.g., Python, Node.js, Ruby) and databases (e.g., MySQL, MongoDB). Consider your project's requirements and how these technologies will interact to provide a seamless user experience.
Popular technology stacks often have well-established communities, extensive documentation, and a wide talent pool, making it easier to find developers and support. However, emerging stacks might offer cutting-edge features, better performance, or cost savings. The choice depends on your project's risk tolerance, long-term support needs, and whether you're willing to invest in training or hire developers with expertise in newer technologies.




 How Much Does It Cost to Build a Messaging App?
How Much Does It Cost to Build a Messaging App?
 How to Create an NFT Marketplace: Development Guide
How to Create an NFT Marketplace: Development Guide
 Must-Have Uber App Features: Building a Ridesharing App
Must-Have Uber App Features: Building a Ridesharing App